在创建和设计完动画之后,在Web中使用时,需要将动画导出为动画GIF 格式。动画的导出同普通图像的导出操作类似。在导出为GIF格式的动画图像时,需要对要导出的对象进行优化。
1)优化、导出动画
在制作完动画后,可以将动画导出供以后使用。在导出动画之前,必须先进行一些设置,从而使导出的动画更容易在网页中下载和观看。下面通过一个练习来具体说明如何导出动画。
将制作的补间动画导出。
(1)选择“文件”|“打开”命令,打开上一练习中创建的动画文件。
(2)选择“窗口”|“优化”命令,在打开的“优化”面板中将文件设置为“GIF 动画”文件,如图5-73所示。

图5-73 “优化”面板
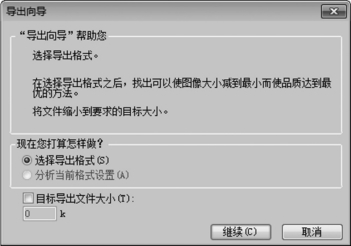
(3)选择“文件”|“导出向导”命令,打开“导出向导”对话框,为了导出动画,选择“选择导出格式”单选按钮,然后单击“继续”按钮,如图5-74所示。

图5-74 “导出向导”对话框
(4)在显示的对话框中选择“GIF动画”单选按钮,如图5-75所示。

图5-75 选择GIF动画方式(https://www.xing528.com)
(5)单击“继续”按钮,打开“图像预览”对话框,如图5-76所示。

图5-76 “图像预览”对话框
(6)在该对话框中对图像进行优化设置,设置完成后,单击“导出”按钮,打开“导出”对话框,如图5-77所示。

图5-77 “导出”对话框
(7)在该对话框中选择导出文件的路径和文件名,然后单击“导出”按钮,即可完成导出动画的工作。
2)预览动画
可以在Fireworks的文档窗口中预览动画效果,也可以在浏览器中对动画进行预览。单击Fireworks工作界面中状态栏上的动画播放按钮 ,可以在文档窗口中直接预览动画的播放效果,如图5-78所示。
,可以在文档窗口中直接预览动画的播放效果,如图5-78所示。

图5-78 动画播放按钮
选择“文件”|“在浏览器中预览”|“在Iexplorer中预览”命令,可以直接在IE 浏览器中预览。此时也可以直接按F12键打开IE浏览器。
注意:
在“优化”面板中必须选择“GIF动画”作为“导出”文件格式,否则在浏览器中预览文档时将看不到动画。即使打算将动画以SWF 文件或Fireworks PNG 文件导入到Flash中,也必须这样做。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




